一.
如果您的电脑中没有Dreamweaver 8可以先下载一个,这是下载地址:http://www.skycn.com/soft/458.html
自己电脑里有直接打开就可以了.这个软件挺好用的,我用的就是这个.
在制作拼图游戏前,我们需要制作拼图切片(就是把一个完整的图片切成若干个小图片),下面的链接是如何制作拼图切片的教程:http://blog.csdn.net/yudandan10/article/details/7675888
这是利用photoshop制作的,如果您电脑中没有photoshop,可以用windows自带的工具自己剪切.但还是建议用photoshop.
制作好了图片,我们就需要打开Dreamweaver
8 如下图,创建一个html文件

这是进入后的界面/:

进入后我们先插入一个表格,表格的行列可以根据自己的需要进行调节,我们选三行三列此处需要注意,我们要了解你选择图片的大小即宽*高是多少,如果图片太大,可以用美图看看,那里面就带修改图片大小的工具,挺方便的.我选择的图片是500*313的所以设置的过程如下:
插入表格既可以在菜单栏上选择,同时也可以再工具栏上选择


点击表格后就会弹出对话框进行设置.

设置好的界面如下,我们需要在下面的属性里面修改相关的值

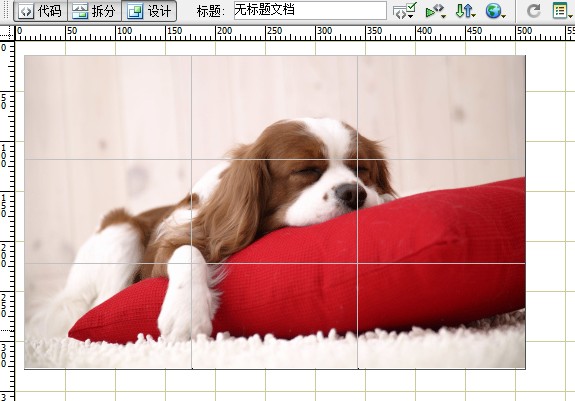
接下来就是在每个表格中插入我们剪切好的图片,按顺序添加进去就可以(注意:切片图片要排列成一副完整图像)
如下图在菜单栏上就有插入图片的按钮

插入完成后,我们要把表格选中,如果没有选中则无法完成下面的操作.选择菜单栏上的修改/转换/表格到层,后出现如下的画面,

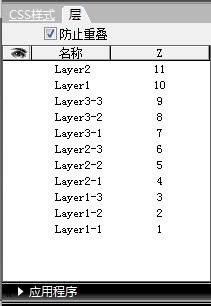
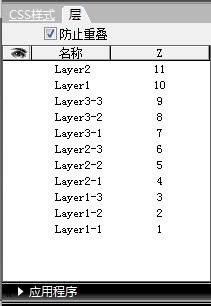
这是我根据自己的需要修改好的每层的名字,用户也可以自己进行修改.
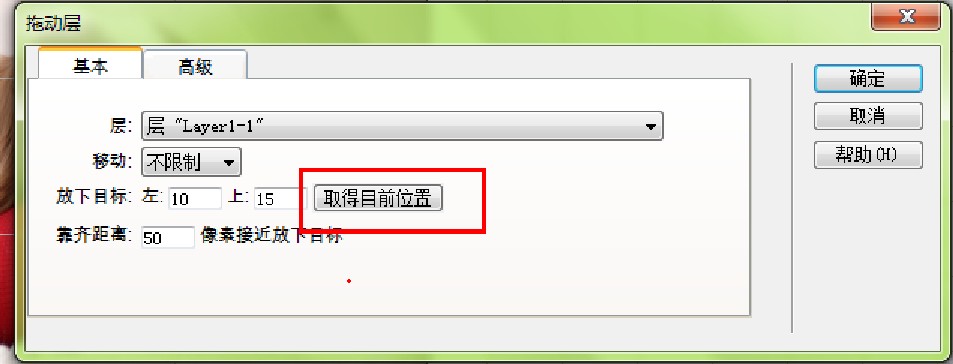
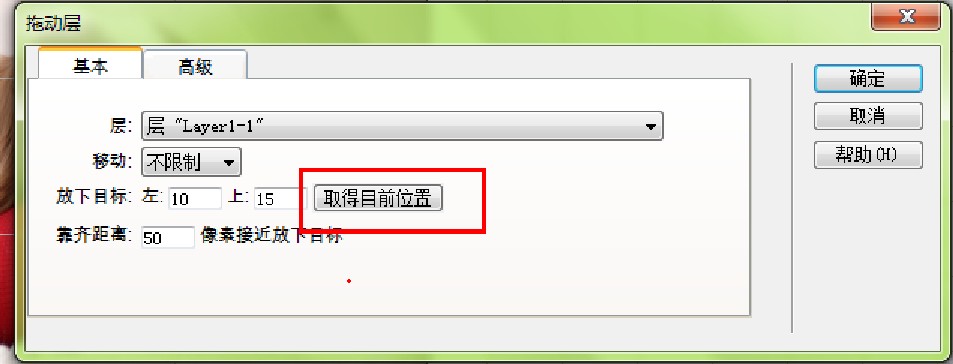
我们的图片上一共有九个块,记九个层,然后我们分别选中每一个,对其的行为进行设置,选择菜单栏上的窗口/行为然后弹出行为菜单选择拖动层,弹出

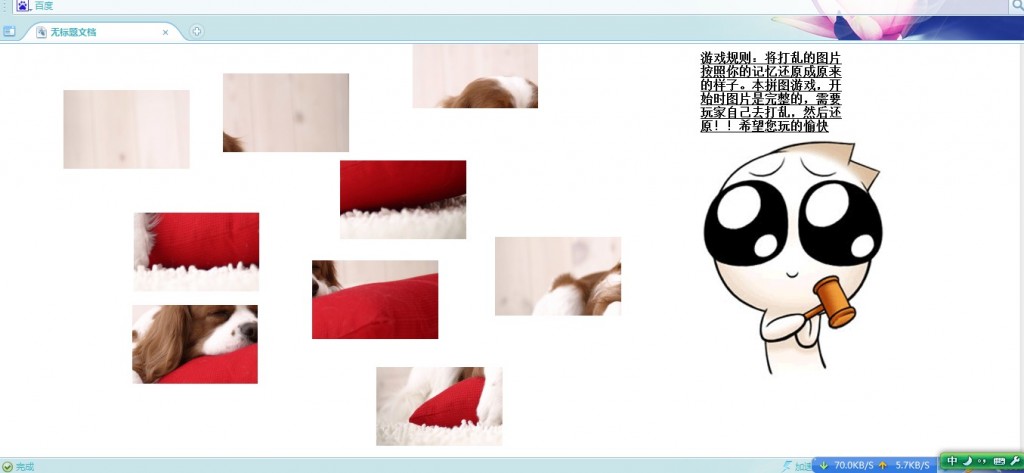
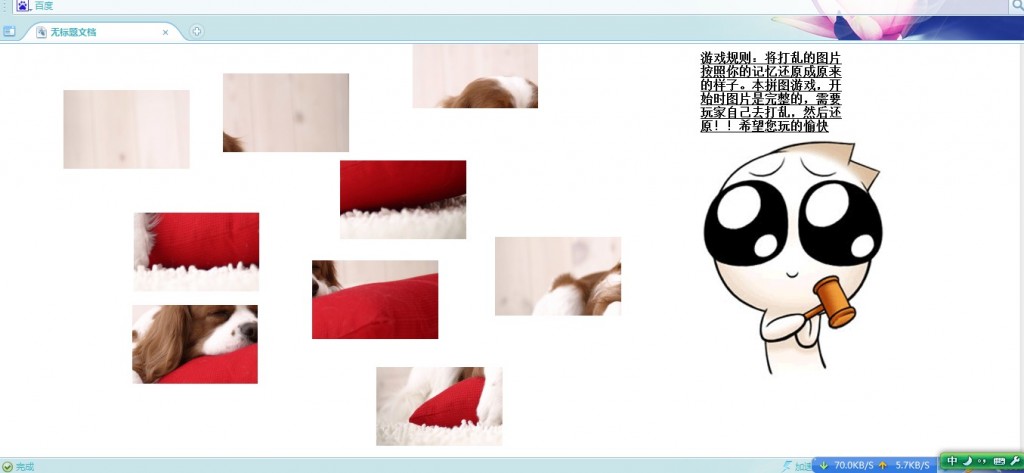
分别对每层进行设置,一定要点击取得目前位置,依次对九个层进行设置就可以了,这个每个图层的行为设置好后,保存成网页文档即可,为了游戏的进一步提高,我们也可以在旁边建立表格,将图片以打乱的顺序排列,然后让玩家去拼回原来的面貌.这就是简单的拼图游戏制作,有兴趣的也可以自己去添加更多的功能,使你的游戏更加绚丽多彩.下面的图是我自己简单的设计了一下,运行后的样子:

用网页打开后就是这样,剩下的就需要你们去完善改进和美化啦!!!让我们的网页变的要多嗨有多嗨
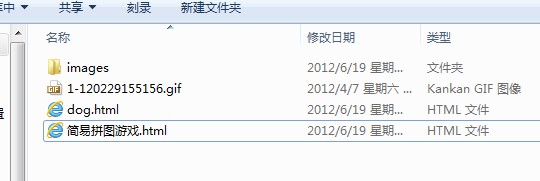
下面就是制作完成后的网页文件的样子

分享到:





















相关推荐
dreamweaver 网页制作 网站制作 教程dreamweaver 网页制作 网站制作 教程dreamweaver 网页制作 网站制作 教程dreamweaver 网页制作 网站制作 教程dreamweaver 网页制作 网站制作 教程dreamweaver 网页制作 网站制作 ...
中文版Dreamweaver CS3网页制作实用教程中文版Dreamweaver CS3网页制作实用教程
说明:注册CSDN用户可得20资源分)Dreamweaver中文版网页制作教程电子书教材,对HTML,JSP等网页制作是个不错的参考。
Dreamweaver CS3制作实例教程
使用Dreamweaver制作网页超链接示例教程,非常的简单快捷,能够很好的提高网页制作的效率,对网页感兴趣的朋友可以试试哦
Dreamweaver网页制作教程.zip 适合想学习网页制作技术的入门初学者观看 本地下载教程,无需连网
中文版dreamweaver mx网页制作全新教程
Dreamweaver网页制作教程1
以实例讲解DREAMWEAVER网页制作,简洁明了。
Dreamweaver网页制作教程 Dreamweaver网页制作教程
Dreamweaver CS5 网页设计与制作教程 PPT 课件 操作过程详细、步骤讲解清晰
基于Dreamweaver具有智能判断的拼图游戏制作.pdf
《中文版Dreamweaver CS6网页制作案例教程》(李永利 姚红玲)631-6资源包
本资源为清华大学出版社、王蓓编著的《21世纪电脑学校 中文版Dreamweaver CS3网页制作实用教程》配套的实例文件素材
dreamweaver制作留言本源程序dreamweaver制作留言本源程序
大家感兴趣的都可以下载,很适合初学者以及自学者。
用ASP和Dreamweaver 8.0制作简易留言板
Dreamweaver中文版网页制作教程 自己制作网页
用Dreamweaver制作动态网页比较简单 方便
Dreamweaver制作网站实例教程.pdfDreamweaver制作网站实例教程.pdf